The Fourth Incarnation
Posted on in WebWelcome to trysmudford.com v4.
Step back in time to Summer 2011. I left college with a triple-distinction in an IT-flavoured course. A job was lined up in the AV industry. And there was no inkling whatsoever that I’d go on to become a web developer.
The job fell through and I moped freelanced for a year. Come Summer 2012, it was time to choose a career. My sister spotted a job for a Junior Web Developer at Blue Planet Internet Solutions. I’d developed a couple of websites that year, nothing major, mind. But it seemed like a step in the right direction.
Version 1
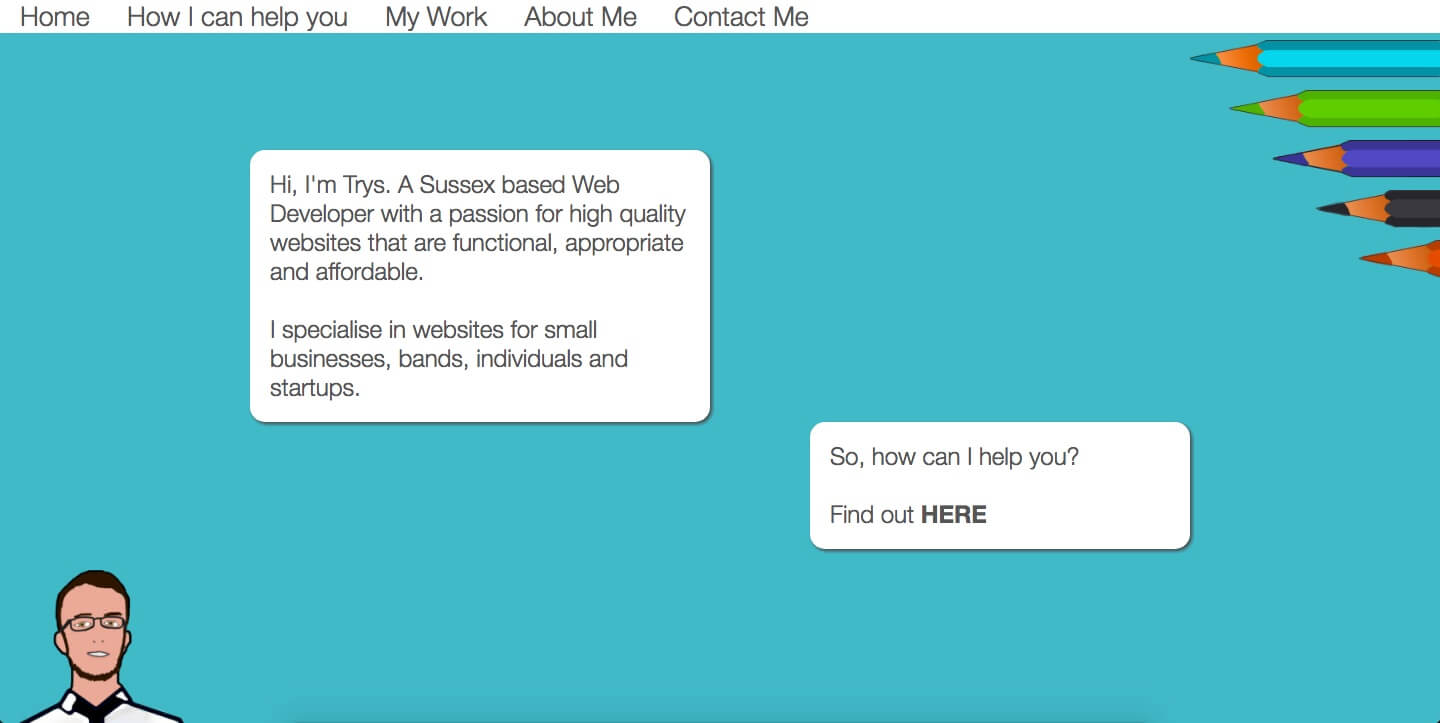
Building a website for myself seemed like a logical move. I fired up ‘Coffee Cup HTML editor’ and got to work coding what has become affectionately known as ‘the pencil site’.
Each pencil was a link to the five sections of the site, because that made total sense at the time! Each section slid into view on click using some dubious jQuery, no doubt lifted from Stack Overflow.
But it worked; I got through the interview and had an actual job as a web developer.
Version 2
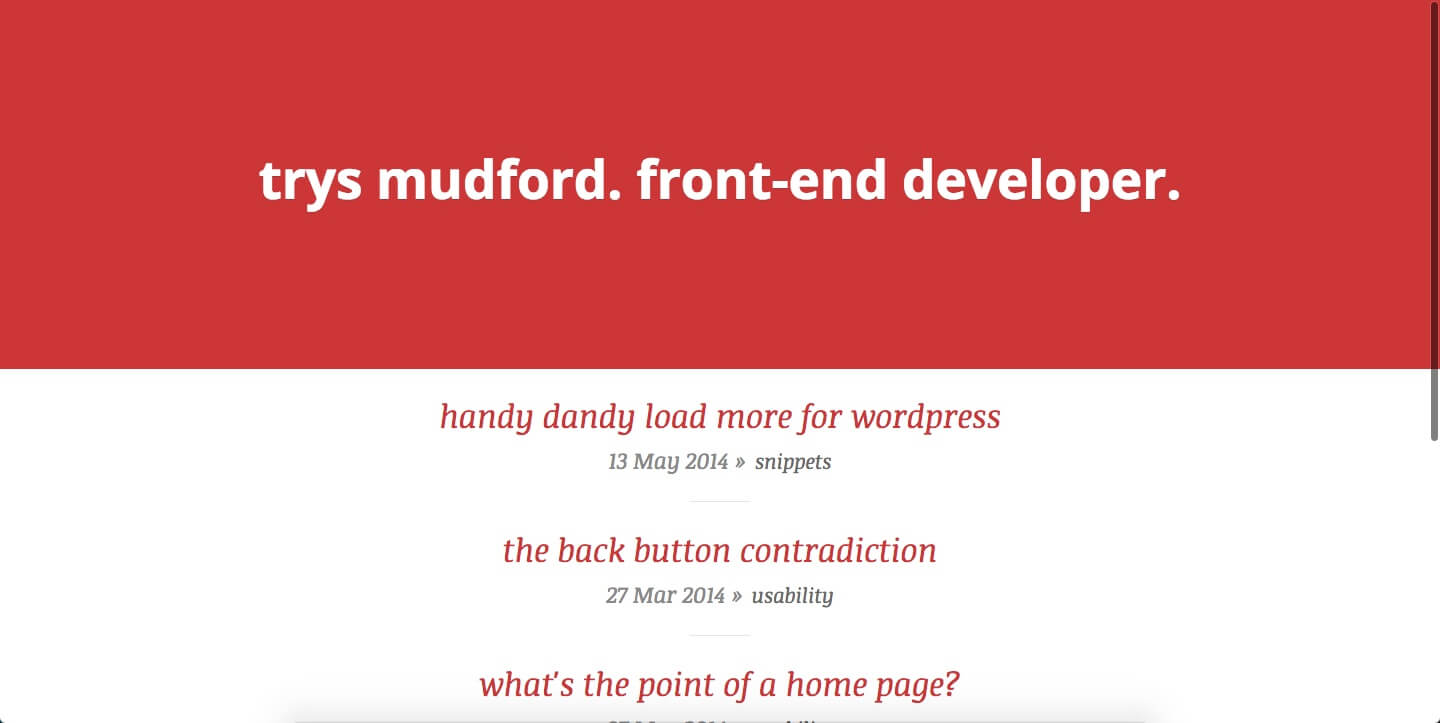
Fast-forward a year and I was reading 24 ways. Anna Debenham wrote a fantastic article about Jekyll and GitHub Pages. This was a huge revelation. You could have a blog without a database or a clever server. Every time you pushed to GitHub, your site was updated. Prose.io even let you write blog posts on the go. I had to get in on this action. Cue version 2:
Red! And a lot of it. Also lowercase titling for reasons passing understanding. I think it felt edgy. This did the trick to satisfy my desires for a static site. I distinctly remember the categories being a nightmare to set up as GitHub pages couldn’t run Makefiles - this was before I’d been introduced to server-side build scripts.
Version 3
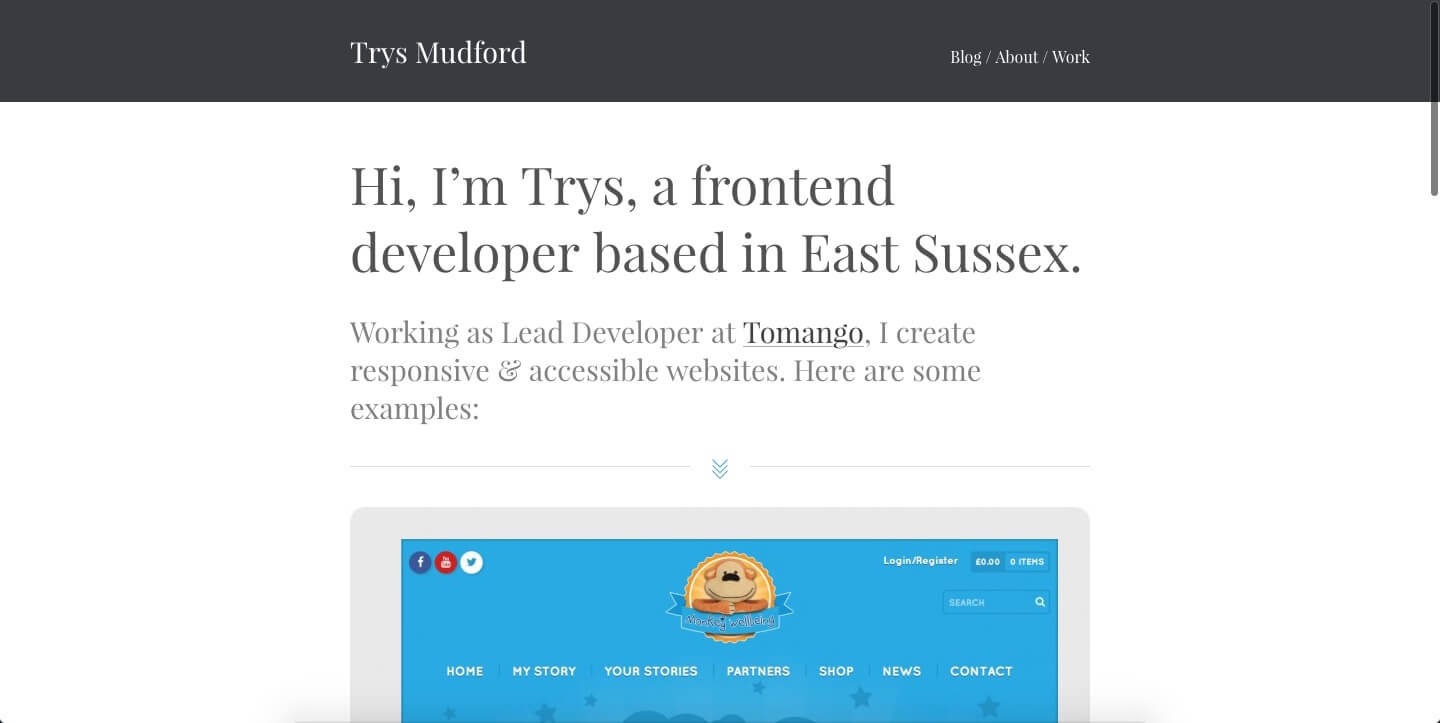
It was at this point that I became rather entrenched in the WordPress way of life. Tomango were busy and I was churning out a lot of WordPress builds - and getting pretty good at it. It seemed only natural that my site should follow suit. We relaunched the Tomango website in 2015, triggering the itch to redesign my own site.
There was a work section (that never got updated), an about page (that never got updated) and a blog (that thankfully did get updated).
Initially, I posted a lot of technical blogs on the Tomango site, linking to them from my blog feed. In mid-2017, I read an article (oh how I wish I’d bookmarked it) that suggested viewing your blog as if no one else will read it. This meant two things:
- I could use my blog as a scrapbook of things I’ve found, code I’ve written, photos I’ve taken and anything else I wanted to post.
- The ‘quality’ barrier of entry was immediately lowered. I wasn’t performing on the blog, not everything had to be perfect.
It was a real lightbulb moment.
So I started posting much more, often on the go. In-fact, the View Source post was written on the train journey home. It was so liberating to actually use my website! But that meant spending more time on it, which revealed a few irks I had with the design.
Version 4
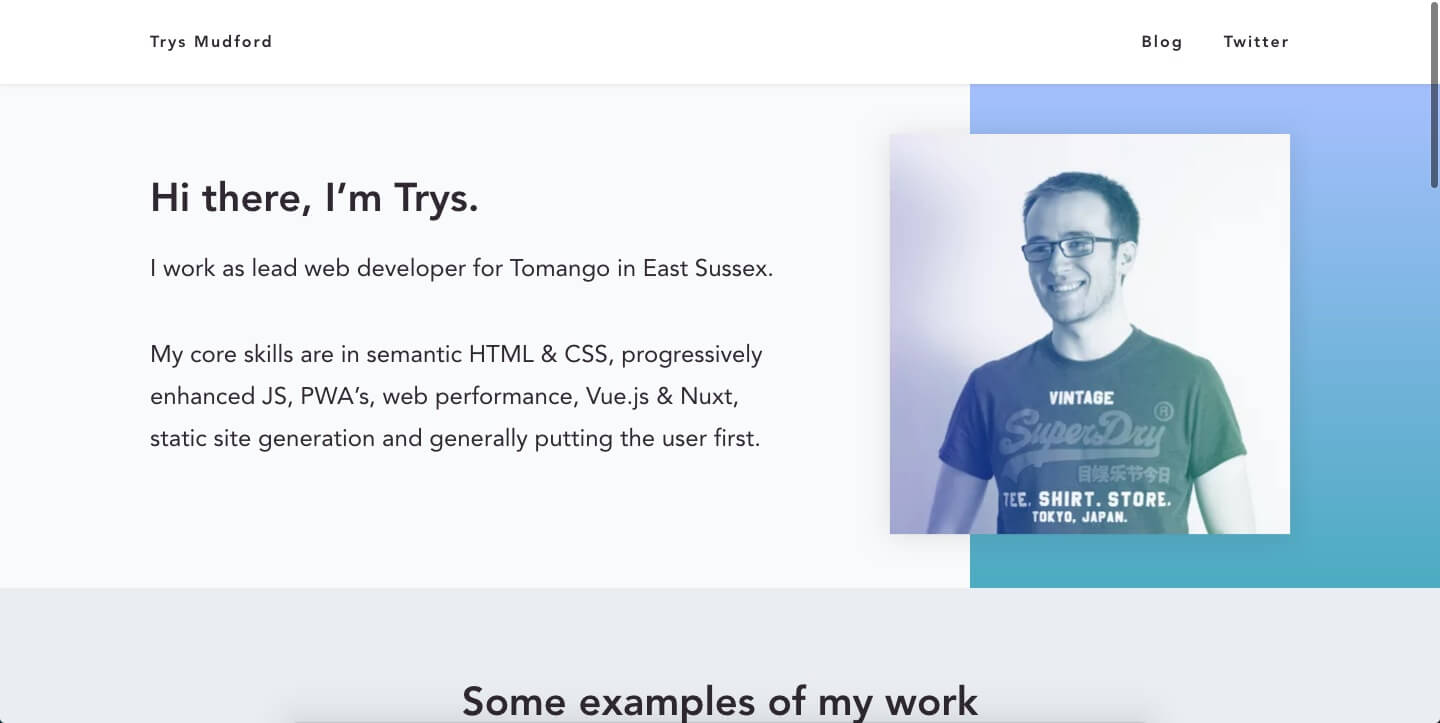
Here we are in February 2018, with a freshly launched website.
The design has been simplified, with a focus on readability. It all started by opening Sketch and typesetting a blog post. Avenir was the font of choice. Turns out, lovely fonts cost money! I love Montserrat, but this font just feels next level to me.
The password generator has had an overhaul and the work & about sections have been rolled into the home page. CSS Grid was used to order the patchwork quilt of blog types. And most notably, the site is static again.
After my many posts about static sites, it felt high time to practise what I preached. The site is built in Hugo and hosted on Netlify.
PWA and CMS support is the next goal. On that note, I really do plan on updating this site over time (famous last words), the aim is to keep posting and keep tweaking. If not…
See you in two years for the next design.
Posted on in Web